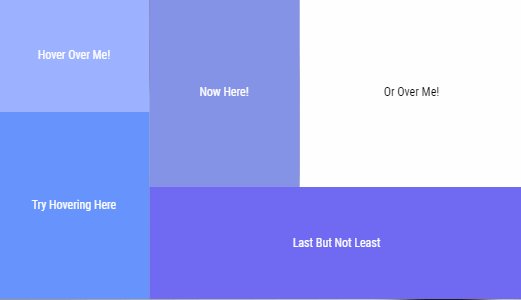
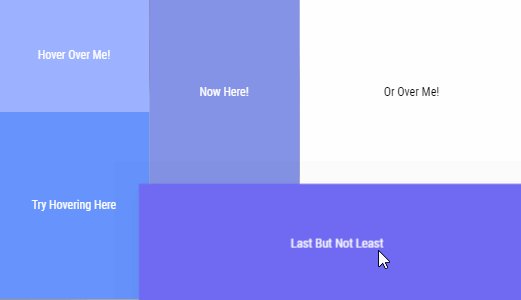
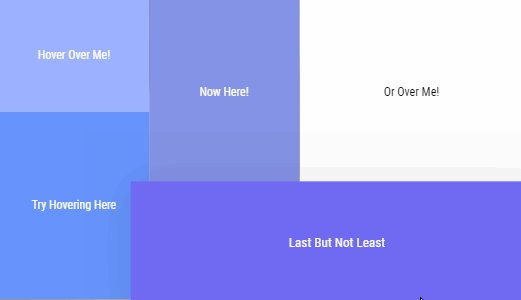
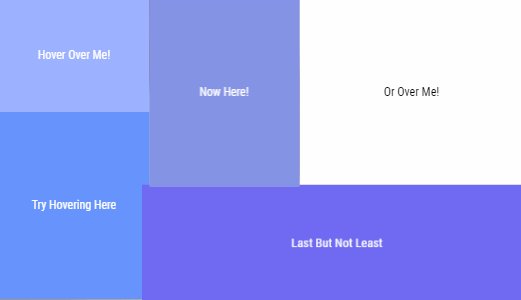
flexbox - How to correctly place blocks using flex (CSS) to have result like in my mockup - Stack Overflow

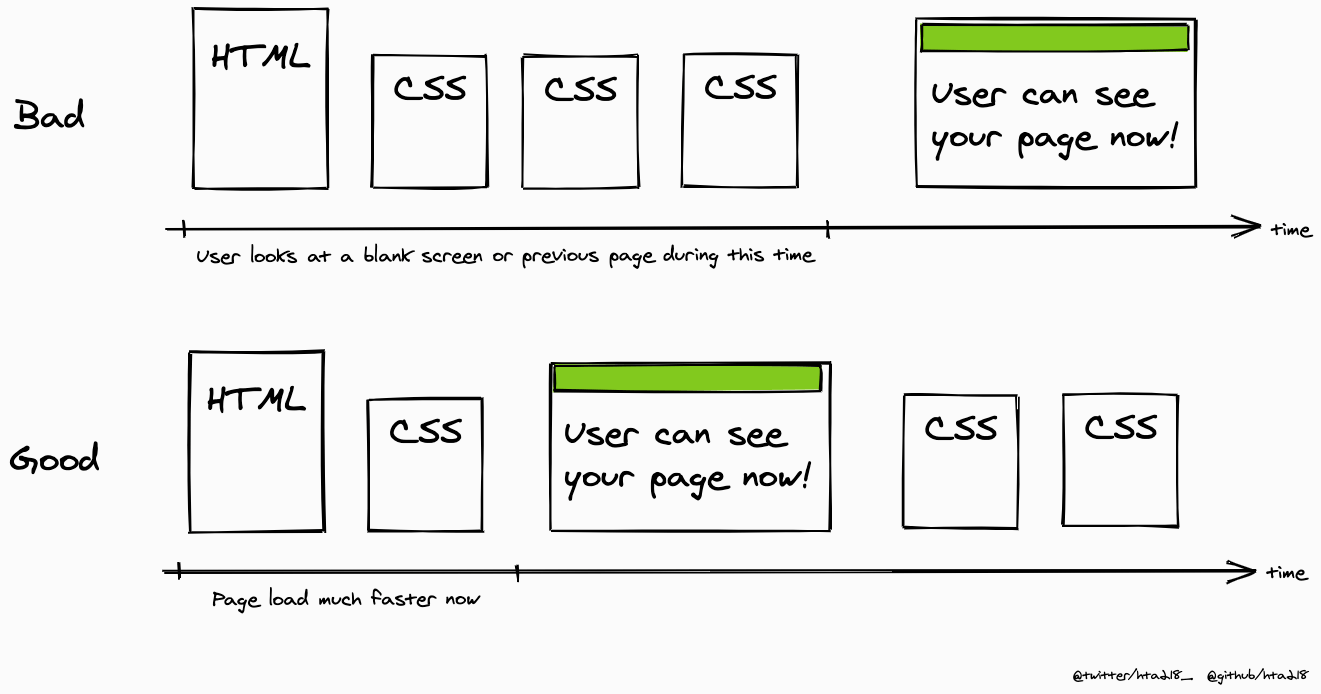
CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

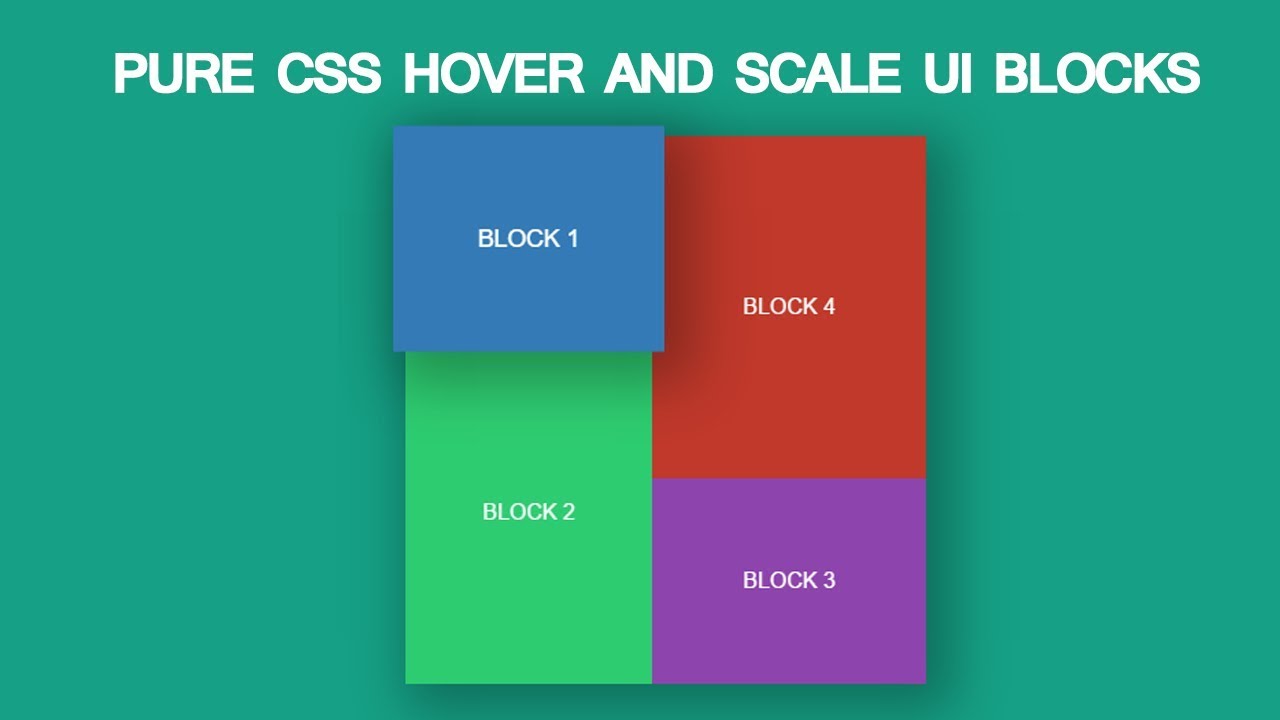
how do I get the row of blocks to always stretch across the page (leaving no white space) while also changing size to stay squares? : r/css