Professional Male Mannequin Torso Body Table Busts Clothing Dress Form Neck Block Add Manikin Realistic Model Display (Beige Large) : Amazon.ca: Home

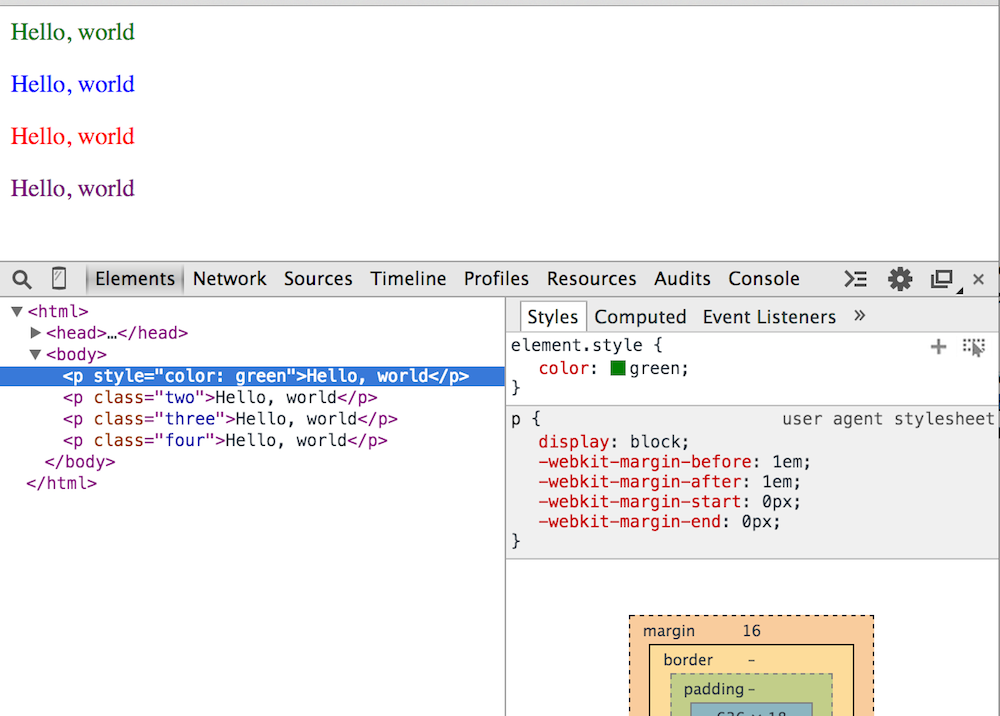
Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download










:max_bytes(150000):strip_icc()/GettyImages-597182621-5b1ddb1a3de4230037bbfe12.jpg)